接續昨天的部分,今天要繼續實作完成事項區的功能,那就直接開始囉~

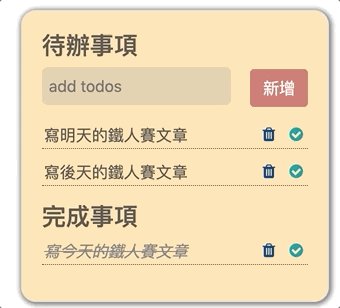
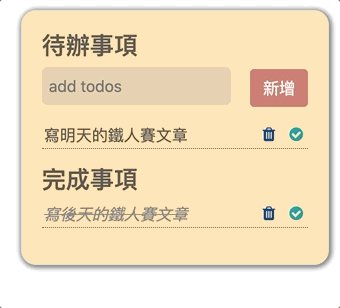
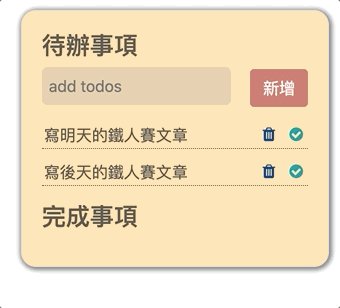
目標:當點選到文字或是勾勾圖示,該筆事項就會放回待辦事項區
function restorePendingState (e){
// 選出該筆事項
const list = e.target.closest('li');
//判斷點選的位置是否為文字或勾勾圖示
if (e.target.tagName === 'INPUT' || e.target.classList.contains('check') ) {
list.remove(); // 移除完成區的事項
//建立新的元素並加入內容
const itemUnfinished = document.createElement('li');
const content = list.children[0].value;
itemUnfinished.innerHTML += `<input value ="${content}" class="">
<div class="icon-group">
<i class="delete fa fa-trash"></i>
<i class="check fa fa-check-circle"></i>
</div>`
// 放回待辦事項區
pending.appendChild(itemUnfinished);
} else {
return;
}
}
function remove(e) {
//點選到垃圾桶圖示就刪除該筆資料
if (e.target.classList.contains('delete')) {
const list = e.target.closest('li');
list.remove();
} else {
return;
}
}
done.addEventListener ('click', restorePendingState);
done.addEventListener ('click', remove);
仔細的讀者可能會注意到昨天在實作待辦事項區域的刪除和勾選完成功能時,是將這兩個行為放在一個changeState的函式中,為何今天又將這兩個功能拆開成各自的函式呢?
純粹是因為筆者沒有好好思考(跪)
只要兩相比較就會發現昨天的函式命名方式過於籠統,雖然刪除和勾選完成都可以被狀態改變的概念涵蓋,但無法一眼就看出這個函式負責什麼功能
如何拆分函式真的是一個大學問,對於新手菜菜如我,也常常很苦惱,以下推薦在這次鐵人賽讀到覺得很棒的文章,分享給跟我有一樣困惑的朋友~
Function 時空旅行 (2) - 拆解與命名
考慮到使用者打完字會自然使用 Enter 鍵做輸入,因此今天新增小功能,讓使用者輸入完按 Enter 鍵,就能新增待辦事項
document.addEventListener('keypress', function(e){
let inputValue = input.value;
if (e.code === "Enter" && inputValue.trim().length > 0) {
addTodo(inputValue);
input.value = "";
}
})
MDN提醒
KeyboardEvent.keyCode特性已被棄用,可以的話要避免使用,建議改用KeyboardEvent.code,在程式碼閱讀上KeyboardEvent.code也比較一致,不需要再思考數值和按鍵的關係
KeyboardEvent.keyCode : 回傳數值,字母大小寫回傳值不一樣KeyboardEvent.code : 回傳值會與按鍵產生的值相符,不會受鍵盤佈局影響,不區分大小寫可以在 console 輸入以下程式碼再按鍵盤就可以看出兩者的區別了~~
document.addEventListener('keypress', function(e) {
console.log(e.code);
console.log(e.keyCode);
}
)
完成~~ codepen連結

這次的嘗試讓自己對於 To-do List 的流程和函式拆分有了個初步的概念,希望也能幫助到對 To-do List 實作完全沒頭緒的朋友~ ![]()
參考資料:
